目的:做一个导航,点击后可以直达其他本页面的模块,比如我们做一个导航,点击后要跳转到同页面的一个图片模块
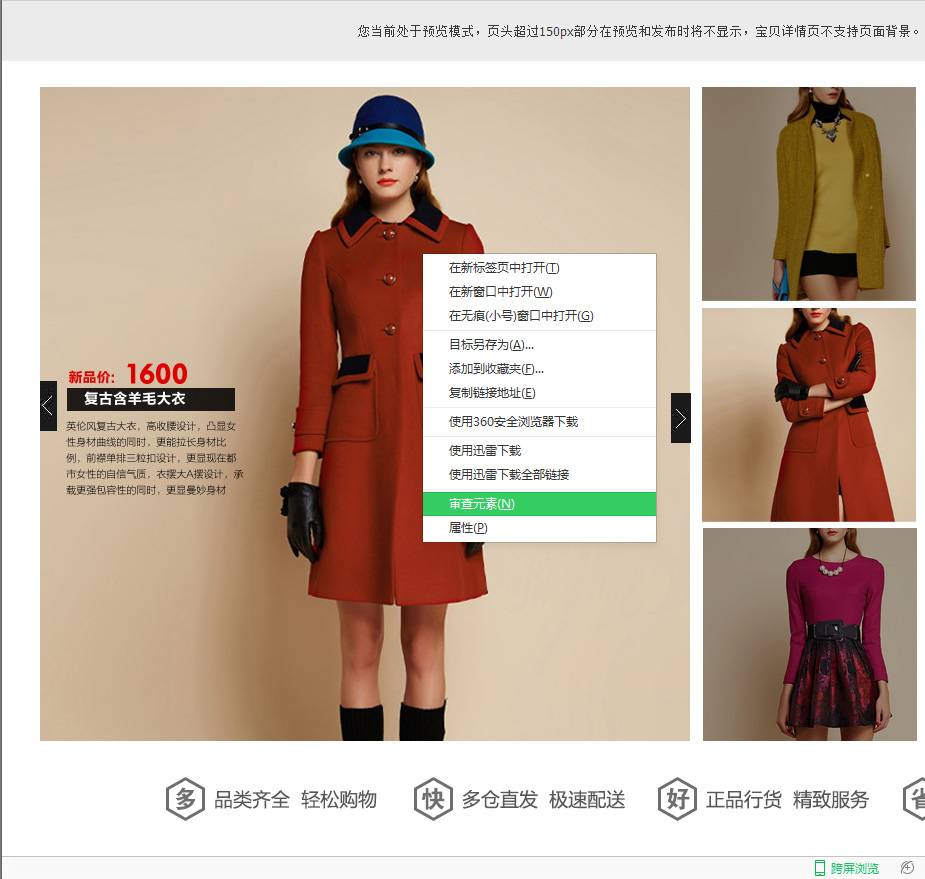
首先做好导航图片,比如

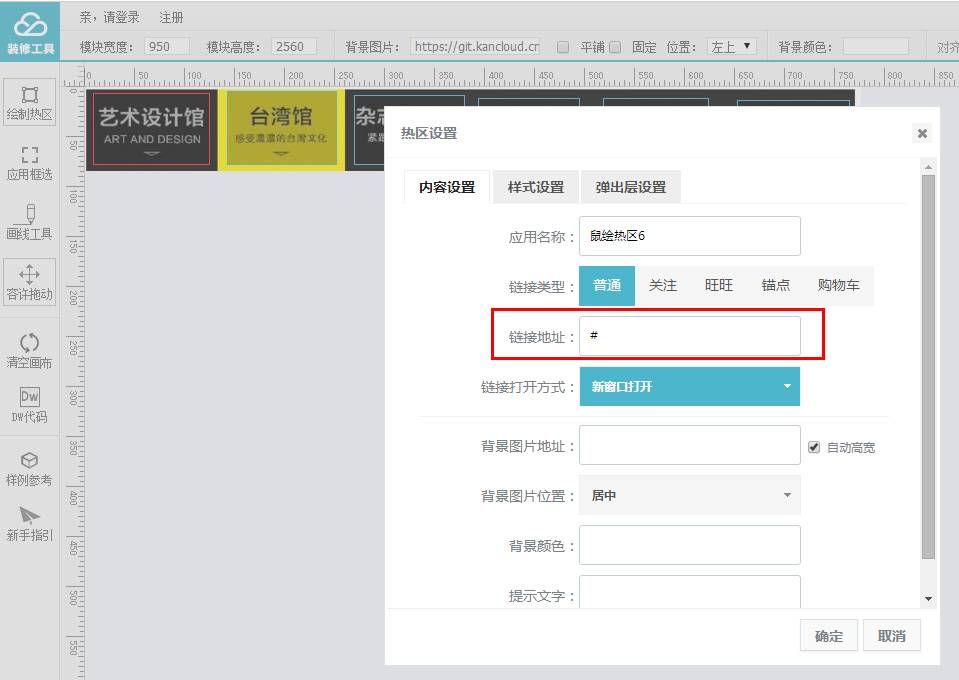
使用辅助工具制作代码,绘制热区


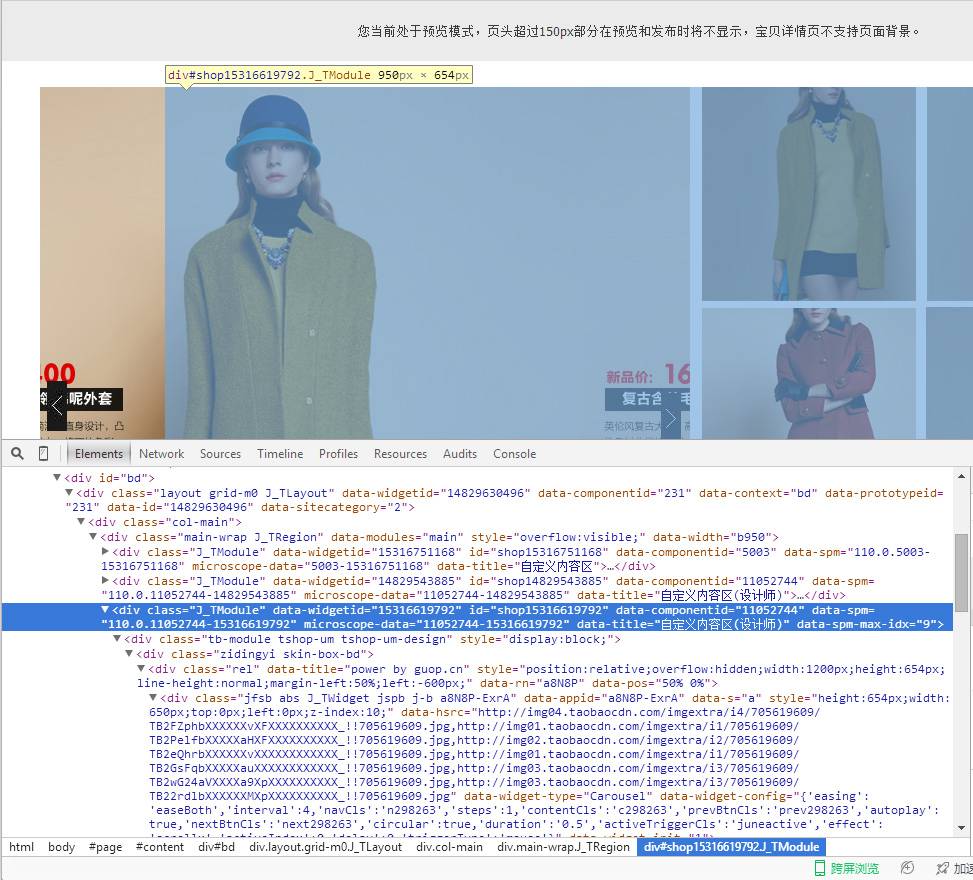
鼠标移动在下面的元素上,上面会变灰显示你选中的区域<div class="J_TModule" data-widgetid="15316751168" id="shop15316751168" data-componentid="5003" data-spm="110.0.5003-15316751168" microscope-data="5003-15316751168" data-title="自定义内容区(这个是模块中文名称)">
<div class="J_TModule" 这里
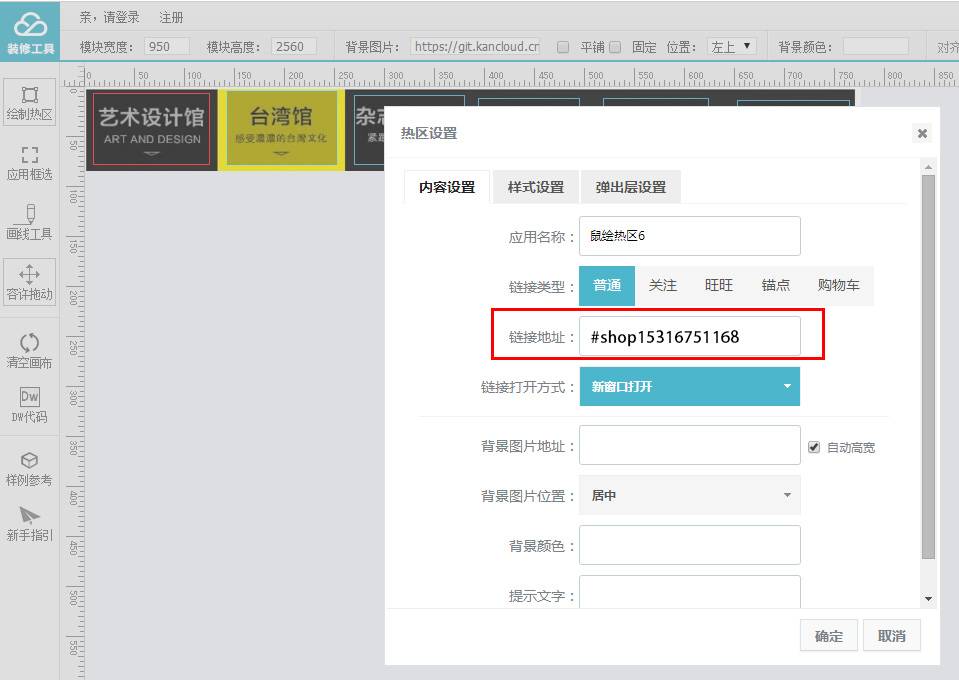
找到id="shop15316751168" 这个 shop15316751168就是这个模块的ID

(还不懂?醉了~研究一下吧!偶尔还是要动动脑的,还不会就问我吧)
艺术设计馆,就会跳转到刚才的那个图片模块了,同页面楼层跳转完成
这个是同页面的模块跳转,不同页面的不能
自定义页面可以使用